First, with the design of instruction itself—focusing on outcome-oriented, meaningful learning that eventually impacts performance and business positively; second, with creative and deliberate interaction design; third, with visual design that aligns closely to the instructional approach suggested; and finally with the optimal use of available technology—not just focusing on content, but on the learning experience, innovative use of engagement strategies, media and digital interaction.
Instructional Design
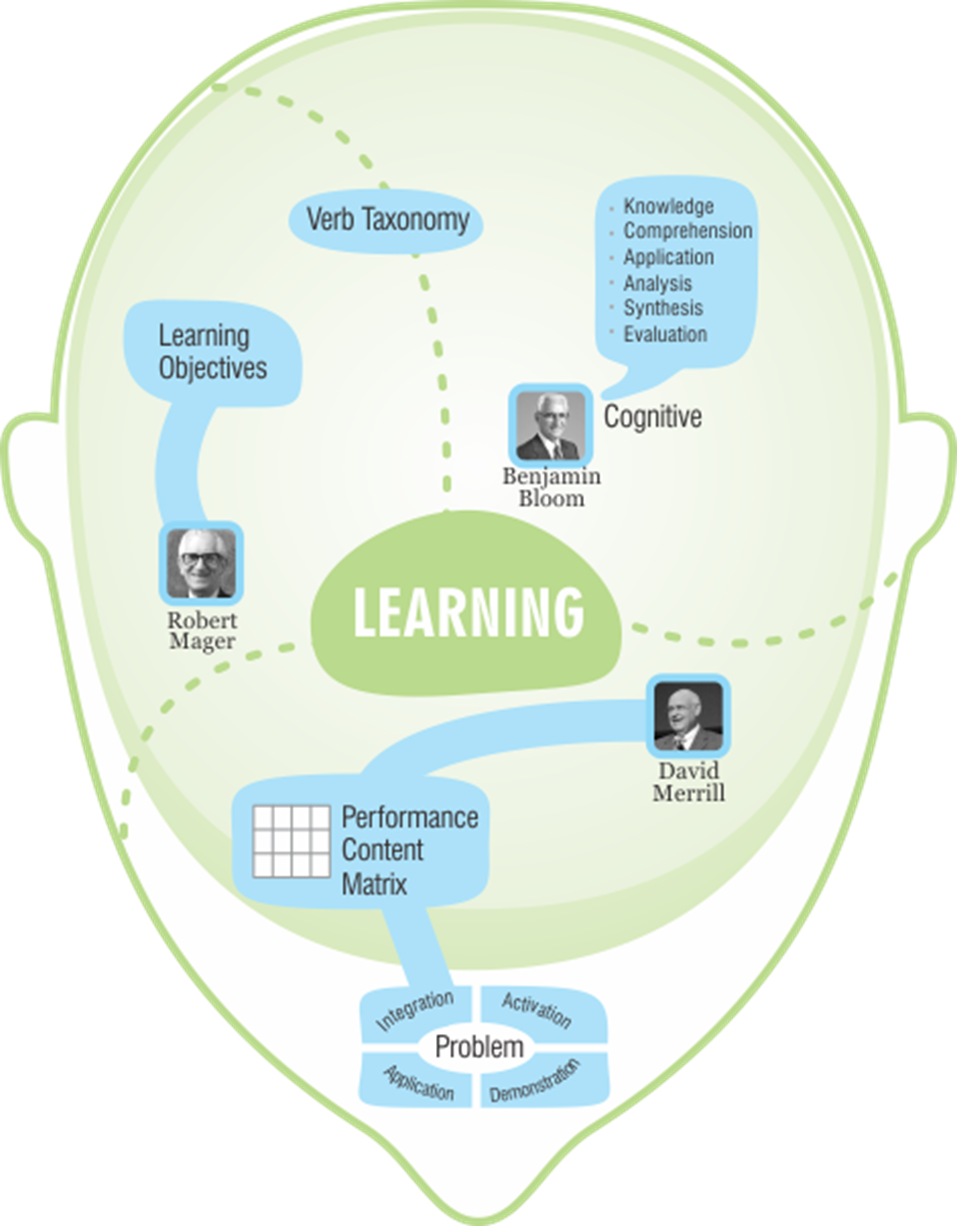
Our philosophy is heavily influenced by three instructional design theoreticians—Benjamin Bloom, David Merrill, and Robert Mager. While others do influence our philosophy, our methodology directly translates the work of these three. We believe in functionality-driven aesthetics and ensure that instructional and visual approaches are designed keeping in mind the purpose they should serve.

Applicability
We focus on what learners should be able to DO, and how they are expected to USE the contents of the online learning we create. We design our solutions, approaches, structures, learning interactivities, practice interactivities, and assessments keeping that in mind.
Design
We consider all articulation to be expressions of narrative to varying degrees. This is a particularly helpful framework in learning, as typically the focus is primarily on explicit knowledge than tacit. We work from abstract ideals to concrete manifestations. We find that starting from the big picture helps ensure that all tasks are performed meaningfully rather just as ends themselves.
Research
Content research is similarly viewed first at the abstract level: What is the content story we wish to tell? This story is fleshed out using tools like concept maps that define, clarify, and structure the abstraction. Thereafter, it is only a question of searching with a focused lens, and sifting to find what exactly will fit in the clarified context.
Instructional Design
We recognize that in the eLearning format, how your employees engage with the content contributes majorly to the effectiveness of the training and the learners’ overall learning experience.
We therefore invest considerable thought and effort in ensuring that the design of interactions is meaningful and contextualized—aligned closely to the overarching objectives of the program and the mode(s) of delivery.
Our team uses engrossing stories, rich visuals, relatable scenarios, engaging game elements, and captivating animations to draw your learners in, and to keep them challenged and engaged through their learning journey.
To top that, our designs and interactions pay special attention to the overall user experience. We ensure that the interface design is uncluttered, and provides learner-centricity, predictability, and visual relief; and also that your Accessibility requirements are taken care of.
Visual Design
When it comes to visual design, we believe in functionality-driven aesthetics. We apply the Bauhaus principles of designing to ensure that for each project, the approach, identity, deliverables, and process are first designed keeping in mind the purpose they should serve, and only then would they have the aesthetic and cosmetic elements that would render them appealing in addition to useful.
Programming
We choose the approach for a solution based on client needs and technical specifications.
For many projects, the design team follows a process of rapid prototyping. To support this programmatically, we follow the Agile methodology. Particularly for projects that involve creation of new framework or use of new technologies, Agile helps us in providing periodic outputs for key stakeholders to review.
When it comes to the development of custom apps for training purposes, we tend to follow a SCRUM approach. Typically, this gives clients the flexibility to clarify or detail some of the functionalities required during the implementation phase rather than collectively at the start.
Programming is a significant part of the development effort in most eLearning projects. So, we also pass on the process benefits to our clients by tailoring our programming approach.
-
Quality Control
We use our in-house award-winning, fully customizable responsive framework (FRED) to assure high fidelity and reliable responsiveness in output. FRED is thoroughly tested on smart phones, tablets and desktops with Windows, OS X, Android, and iOS, and browsers supporting these operating systems.
-
Rapid Production
When your priorities are in the direction of quick outputs for simple learning, we also offer capabilities with off-the-shelf development tools. For example, we have capability in Lectora, Captivate, Articulate, Adapt, Evolve, gomo, Go Animate, Composica, and VideoScribe.
And finally, irrespective of the framework or development tool used, we make sure the final product files are minified and optimized for better performance even on low-end devices and weak networks, so that learners can view the training material without a loss in quality of experience.
We're here for you!
Tell us about your business and what success looks like for you, and we'll work out the best solution together.
By submitting this form you agree with Upside Learning's Privacy Policy.